電卓を作ろう【レイアウト作成編】
本日から電卓を作っていきます!
今回はレイアウト編ということで画面を作っていきます!
新しいプロジェクトを作って0から開始します!
1. TableLayoutでボタン配置
電卓のボタン配置にはTableLayoutを使っていきます。
Tableの名の通り、マス目のようにレイアウトを作っていけます。
とりあえずボタンだけ配置したのがこちら!

ここから見た目を調整していきましょう!
2. レイアウトの調整
まずは、1段目のボタンを右に寄せたいです。
layout_columnという属性で、左からの何列目に配置するかを指定できるようです。
<Button android:id="@+id/clear" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_column="2" android:text="C" /> <Button android:id="@+id/clearall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_column="3" android:text="CA" />
1列目を0として、1つずつ増えていきます。
なので、"C"には layout_columnに2を設定し、"AC"にはlayout_columnに3を設定します。
次に画面右側に余白が出来てしまっているので、幅を調整します。
layout_widthに0dpを設定し、layout_weightに1を設定することで
画面の幅いっぱいにボタン幅が調整できます。
<Button android:id="@+id/clear" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:layout_column="2" android:text="C" /> <Button android:id="@+id/clearall" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:layout_column="3" android:text="CA" />
これを全部のボタンに設定します。

すると、あれ1段目のボタン幅が広がってる・・・。
どうにもならないので、空文字のTextViewを突っ込んでむりやり揃えました。
もっといい方法がありそう・・・。
(これによりlayout_columnも指定の必要がなくなりました汗)
<TextView android:id="@+id/dummy" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="" /> <TextView android:id="@+id/dummy2" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="" /> <Button android:id="@+id/clear" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:layout_column="2" android:text="C" /> <Button android:id="@+id/clearall" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:layout_column="3" android:text="CA" />

3. 表示エリアを配置
ボタンの上に数字の表示エリアを定義してます。
今回は右寄せで表示するようにgravityにrightを指定します。
<TextView android:id="@+id/calc" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="right" android:textSize="60sp" />
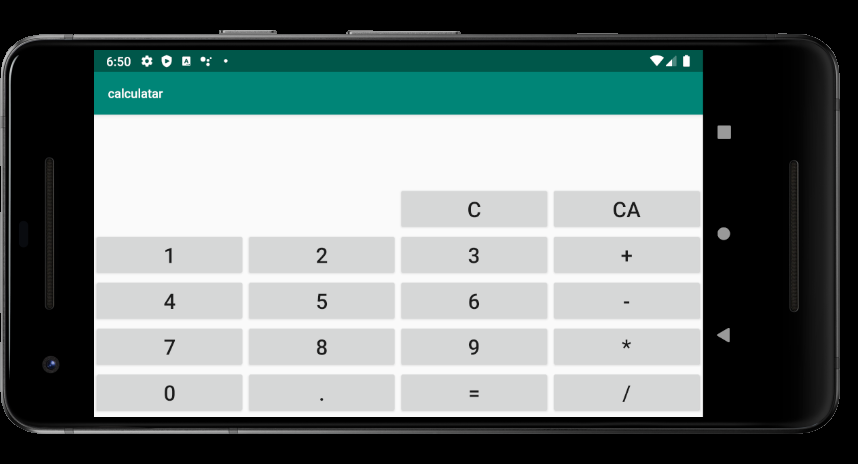
4. 動作確認
レイアウトのみですが、エミュレーターで確認しておきましょう!


画面サイズに合わせるように作ったので横向きでも
綺麗に並んでいます!
本日はここまでです!次回は処理を実装していきます!
お疲れさまでした!
電卓を作ろう【序章】
やっとアプリ開発らしくなってきました。笑
今回は電卓を作り始める前に、前回までの不具合を解消しておきたいと思います!
改善点は2つ
- 小数点以下の桁に対応する
- 割る数に0が入っても落ちないようにする
それではやっていきます!
1. 浮動小数点型を使う
修正前は以下の通り、結果をLong型に格納していました。
Long resultPlus = number1 + number2; result.setText(number1 + "+" + number2 + "=" + resultPlus.toString());
Long型では整数しか扱えないので、double型に変えていきます。
修正後のソースがこちら!
@Override public void onClick(View v) { // 2020.02.23 小数点対応のため修正 double number1 = Double.parseDouble(editNum1.getText().toString()); double number2 = Double.parseDouble(editNum2.getText().toString()); String text = ""; switch (v.getId()){ case R.id.plus: // 足し算処理 // 2020.02.23 小数点対応のため修正 double resultPlus = number1 + number2; text = number1 + "+" + number2 + "=" + resultPlus; break; case R.id.minus: // 引き算処理 // 2020.02.23 小数点対応のため修正 double resultMinus = number1 - number2; text = number1 + "-" + number2 + "=" + resultMinus; break; case R.id.multi: // 掛け算処理 // 2020.02.23 小数点対応のため修正 double resultMulti = number1 * number2; text = number1 + "×" + number2 + "=" + resultMulti; break; case R.id.div: // 割り算処理 // 2020.02.23 小数点対応のため修正 double resultDiv = number1 / number2; text = number1 + "÷" + number2 + "=" + resultDiv; break; } result.setText(text); }
実行結果は後程確認します!
2. 0が入力された場合の処理を実装
続いてNumber2に0を入れて割り算を実行すると
アプリが落ちてしまう現象です。
今回double型に変えたことによりArithmeticExceptionは
発生しなくなりました。

このように計算結果がInfinityとなっています。
例外は発生しないため、try-catchではなくif文で分岐させていきます。
case R.id.div: if (number2 == 0) { text = "エラー"; } else { Double resultDiv = number1 / number2; text = number1 + "÷" + number2 + "=" + resultDiv; } break;
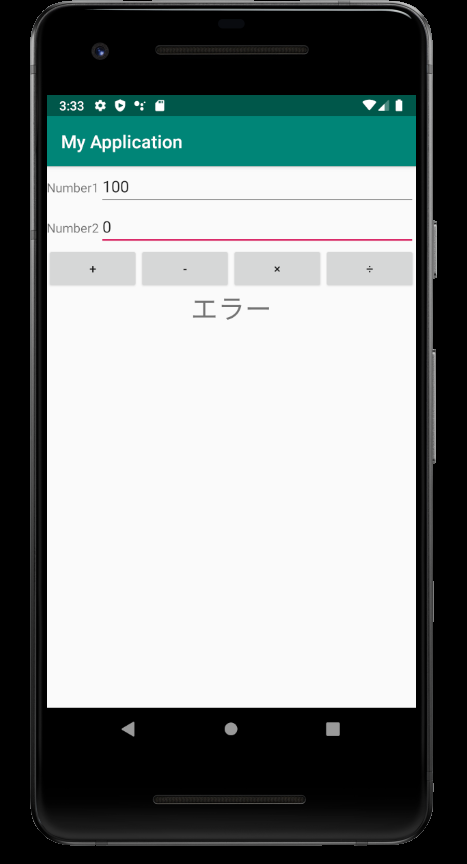
これでNumber2に0が入った場合はエラーと表示されるでしょう!
3. 動作確認
それでは動かしていきましょう!





四則演算の少数対応と、0で割ったときのエラー表示が出来ました。
それでは今回はここまでです!
次回は電卓のレイアウトを作っていきます!
お疲れさまでした!!
複数のボタンからの処理を実装してみる
今回は、1画面に複数ボタンがある場合の処理について勉強したいと思います。
目標は、四則演算です!
前回まで作っていたアプリに改造を加えていきます!
それでは、やってみます!
1. レイアウト作成
四則演算するため、ボタンを追加します!
ボタンは横に4つ並べることとします。
LinearLayoutで定義しました。

うーん、ボタンの大きさがちょっと違う・・?
LinearLayoutでは横一列に並んだボタンの比率を指定できるようなので試してみます。

きれいに揃いました!
4つすべてのボタンのlayout_weightに1を指定しました。
これによって4つのボタンが1:1:1:1になることが分かりましたね!
2. イベントリスナーを追加
ボタンがクリックされた時に反応するよう、各ボタンにイベントリスナーを追加していきます。
イベントリスナーについては以前触れているので、そちらもご覧ください。
では、イベントリスナー追加後の実装がこちらです!

29行目、32行目、35行目、38行目でそれぞれのボタンにイベントリスナーを追加しています。
3. 計算処理の実装
次はonClickメソッドに計算処理の実装です。
メソッド名はonClickで固定なので、ボタンごとにメソッドを作成することは出来ないですね。
複数ボタンがある場合は、onClickメソッドの引数であるViewクラスの変数vを使うとうまくいくみたいです!
ViewクラスにはgetId()メソッドが用意されており、idを確認することによってどのボタンからonClickメソッドが呼ばれたかが判断できるようです。
では、idによる分岐処理を実装していきます。

追加した部分は以下の通りです。
- [66行目] onClickの引数vのView#getIdを実行し、結果によってcase文で分岐させます。
- [68行目] View#getIdの結果がR.id.plusの場合の処理を記述します。中身は前回までのを流用。
- [79行目] View#getIdの結果がR.id.minusの場合の処理を記述します。
- [83行目] View#getIdの結果がR.id.multiの場合の処理を記述します。
- [87行目] View#getIdの結果がR.id.divの場合の処理を記述します。
onClickの引数vがnullになることはあるのでしょうか。
nullかどうかの確認は今回入れてませんが、引数vがnullだと例外が発生してしまいます。
それぞれの計算処理を実装して実行してみましょう!


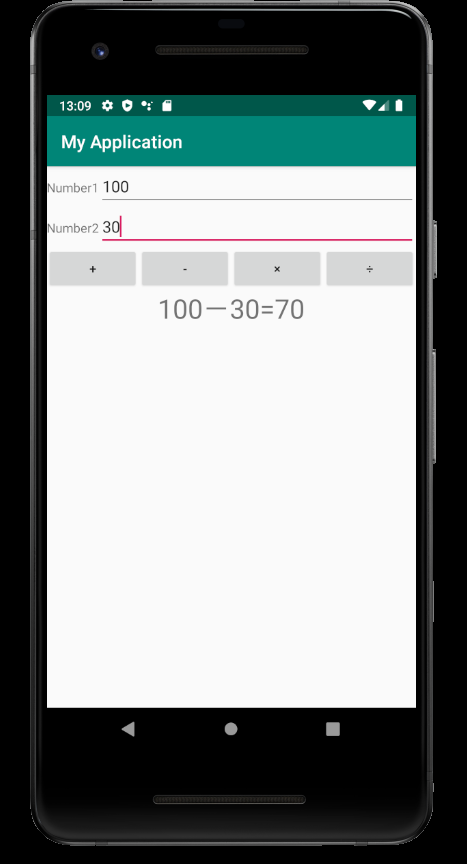
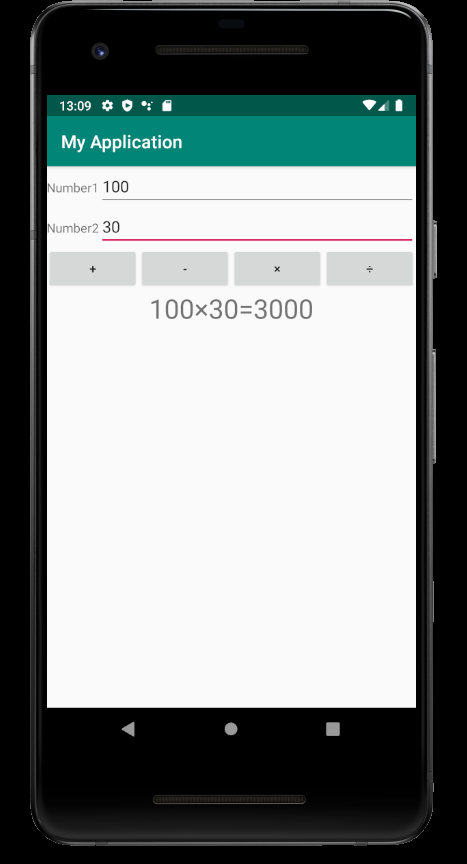
4. 動作確認
それぞれ計算してみました!
Long型に結果を格納しているので、少数点以下の桁に対応が出来ていませんでした。汗




あと、Number2に0を入れると・・・・

0では割り算できないのでエラーになります。
電卓とか作る場合は、0で割られることを考慮して実装が必要ですね。
とりあえず四則演算は出来たので今回はここまでとします!
お疲れさまでした!!
処理結果をTextViewで表示してみる!
前回の記事の最後にちょっとぼやいたことをやってみようかと思います!
Toastを卒業して、TextViewを使って処理結果を表示します!
題材は前回作った簡易足し算アプリを使います。
では、やっていきましょう。
1. 結果表示用のTextViewを定義
まずはTextViewを追加します。このTextViewのidはresultとします。

今回は、文字サイズの大きさ変更と、文字の中央寄せにも挑戦してみます!

gravity に center_horizontal を設定することで文字がエリアの中央に表示されます。
textSize には文字サイズを指定します。
2. TextViewに結果を表示するよう実装
次は実装です。修正後のソースはこちらです!

まずは、変数の追加とonCreateメソッドの変更です。
- [21行目] TextViewクラスの変数resultを宣言。入力エリアで使っていたEditTextとは、定義するクラス名が変わるので注意ですね。
- [39行目] こちらはもうお決まりですね。idがresultのパーツを変数に代入します。
続いてonClickメソッドの修正後ソースです。

Toastを使っていたコードの代わりに63行目を追加しています。
TextView#setTextで表示する文字を設定できるようですね。
今回は入力された値も使って演算式を出すようにしてみました。
3. 動作確認
それでは動かしてみます!

ボタンの下に配置したTextViewに演算式が表示されました!
計算結果もバッチリですね!
今回はここまでとします!
お疲れさまでした!
入力された文字を処理してみよう(3)
次の目標は、
「2つの数字を足し算して結果を出す!」
今回は画面から入力された数字2つを足し算して画面に表示させる処理を実装します!
1. onCreateメソッドの実装
まずはonCreateメソッドの実装をやっていきます。
テキスト入力された値に対する処理の仕方は以前記事にしたので、そちらもご参考に。
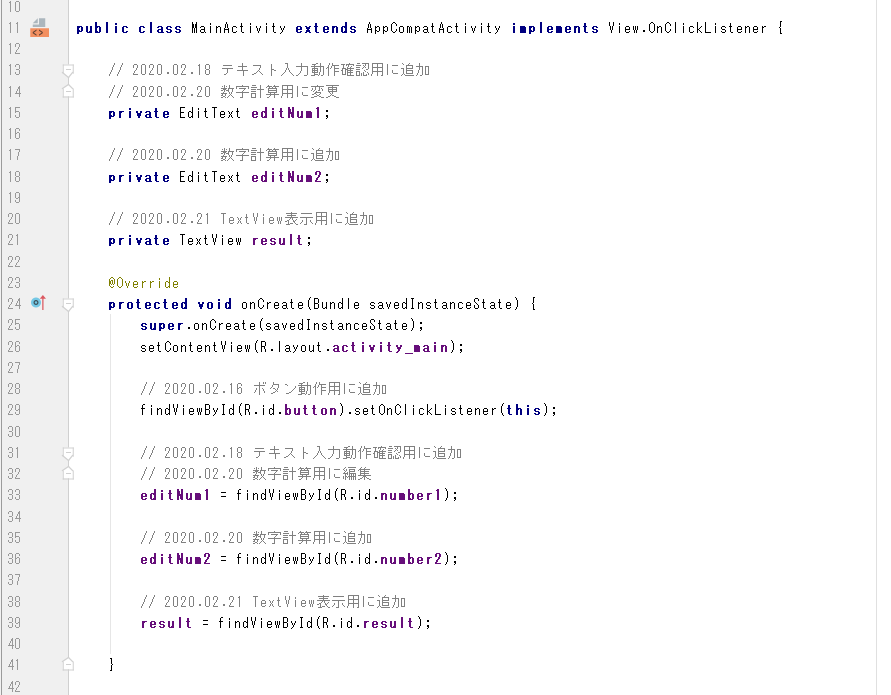
それでは実装後のソースがこちらです!

変更箇所は以下の通りです。
- [14行目] 変数名をeditNum1に変更。
- [17行目] 新規にEditTextクラスの変数editNum2を追加。
- [29行目] 変数editNum1にid名がnumber1のパーツを代入するように修正。
- [32行目] 変数editNum2にid名がnumber2のパーツを代入する処理を追加。
以前書いた内容から目新しいことはないので、 解説は省略します。
2. onClickメソッドの実装
次は実際に計算して表示する部分を実装していきます!
onClickメソッドの修正後がこちら。

追加した部分は[50行目]~[53行目]ですね。
2つの数字を取得し、足し合わせた結果をToastで表示しています。
こちらも追加で解説する内容はありませんのでこれくらいに!
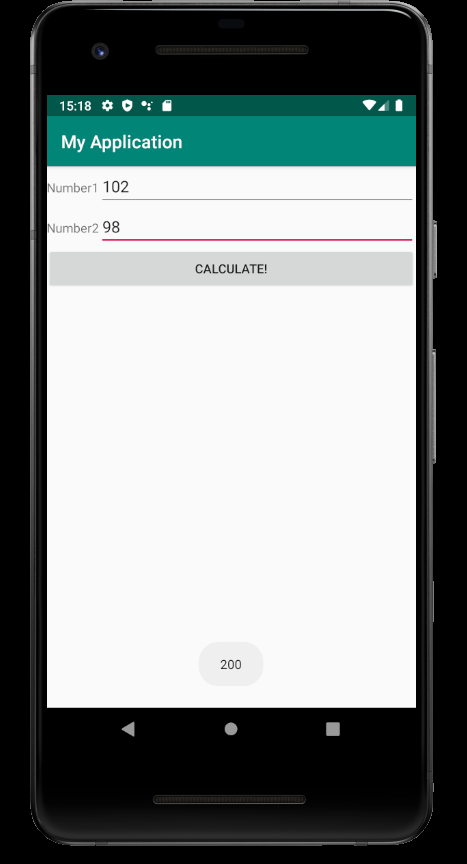
3. 動作確認
さぁ動かしてみます!

102 + 98 = 200
正解ですね!これで目標達成です!
それにしてもそろそろToastの表示方法から卒業したい・・・。
次はそれをやってみようかなぁ。
入力された文字を処理してみよう(2)
次の目標は、
「2つの数字を足し算して結果を出す!」
今回は処理に使う入力エリアとボタンを並べて、画面を完成させます!
1. LinearLayoutを定義する
まずはLinearLayoutを定義していきます。
LinearLayoutについて過去に軽く触れていますので、そちらもご覧ください。
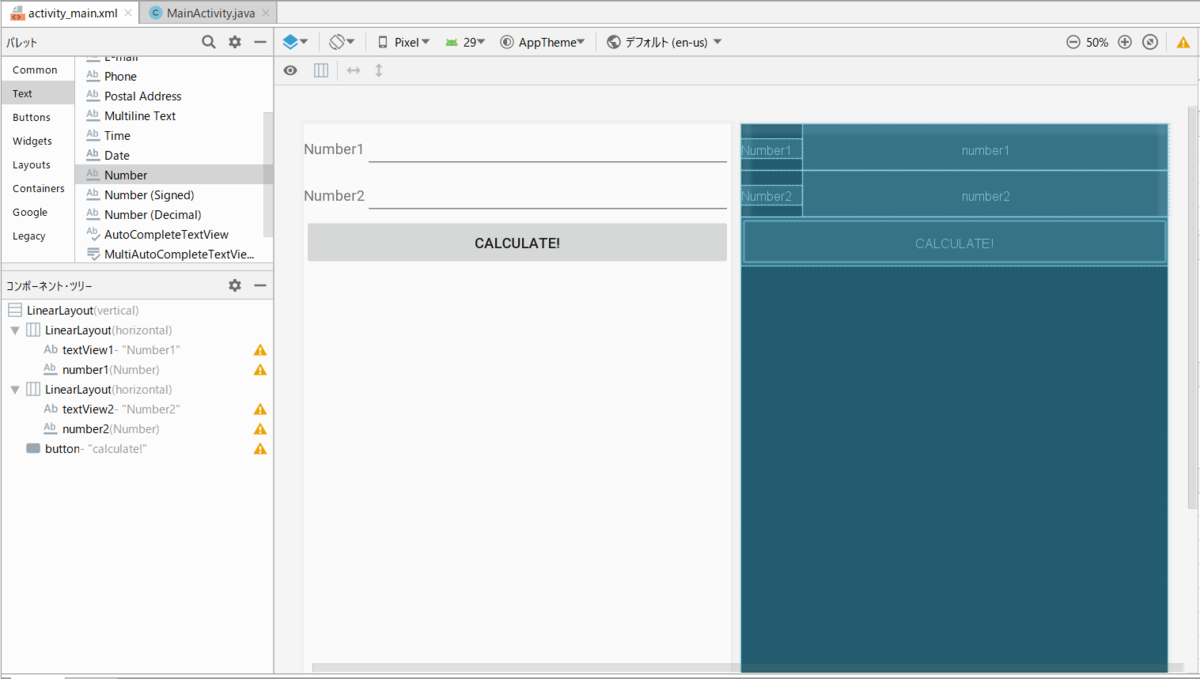
xmlに直接書いても良いのですが、デザインから視覚的に定義していけるので、そちらを使ってやっていきましょう!

[Layouts]の中にLinearLayoutがありますね!
まずは水平方法に並べていくために、horizontalを選択して並べてみます!

左下のコンポーネント・ツリーで、レイアウトと各パーツの階層などが確認できますね。
2. レイアウトを整える
コンポーネント・ツリー上でドラッグ&ドロップすると、階層を変えたりできました。
やりたいことに沿って、レイアウトをいじります。
色々いじってこんな感じにしてみました!

やったことを解説していきます。
- まずは一番外側、トップのレイアウトをRelativeLayoutからLinearLayout(vertical)に変えました。[右クリック] -> [ビューの変換]から簡単にできます。これで縦にパーツがならんでいきます。
- LinearLayout(horizontal)を定義し、ドラッグ&ドロップでトップのLinearLayout(vertical)の配下に移動。
- TextViewを追加して、LinearLayout(horizontal)の配下に追加。
- ボタンもトップのLinearLayout(vertical)の配下に移動。
- 最後にそれぞれの要素の幅、高さを指定します。画面右側の[宣言された属性]から、match_parent や wrap_contentを選択して整えていきましょう。

これできれいな見た目に整えられました。
縦方向のLinearLayoutの中に、横方向のLinearLayoutが2つとボタンが入っている構造ですね。
3. レイアウト確認
さて、実際に動かしてレイアウトの確認をしてみます。

想定通りのレイアウトで表示されてくれました!
xmlで直接書いて定義するよりも、感覚的に触れるのでわかりやすかったですね!
4. 次回予告
次回は、2つのテキスト入力エリアから取得した値を計算して結果を出す処理を実装していきます!
アプリのタイトル表示が邪魔!
アプリ名の表示を消したい!
デフォルトだとアプリの上段にアプリ名が表示されてしまいますね!
以下のコードをonCreateメソッドに記述することによって、消せるみたいです。
requestWindowFeature(Window.FEATURE_NO_TITLE);
なお、setContentViewの前に記述しないとエラーとなってしまうようです。
また、getWindow().requestFeature(Window.FEATURE_NO_TITLE);
と書いても同じ結果が得られるとのこと。
これで画面いっぱいを使ってアプリが作れますね!
このrequestWindowFeatureは、アプリ名を消すだけじゃなく、表示する文字を変えたり、アイコンを付けたり出来るようですね!
実際に試したら記事で触れたいと思います!
今回は小ネタでした!
それでは、また!