入力された文字を処理してみよう(2)
次の目標は、
「2つの数字を足し算して結果を出す!」
今回は処理に使う入力エリアとボタンを並べて、画面を完成させます!
1. LinearLayoutを定義する
まずはLinearLayoutを定義していきます。
LinearLayoutについて過去に軽く触れていますので、そちらもご覧ください。
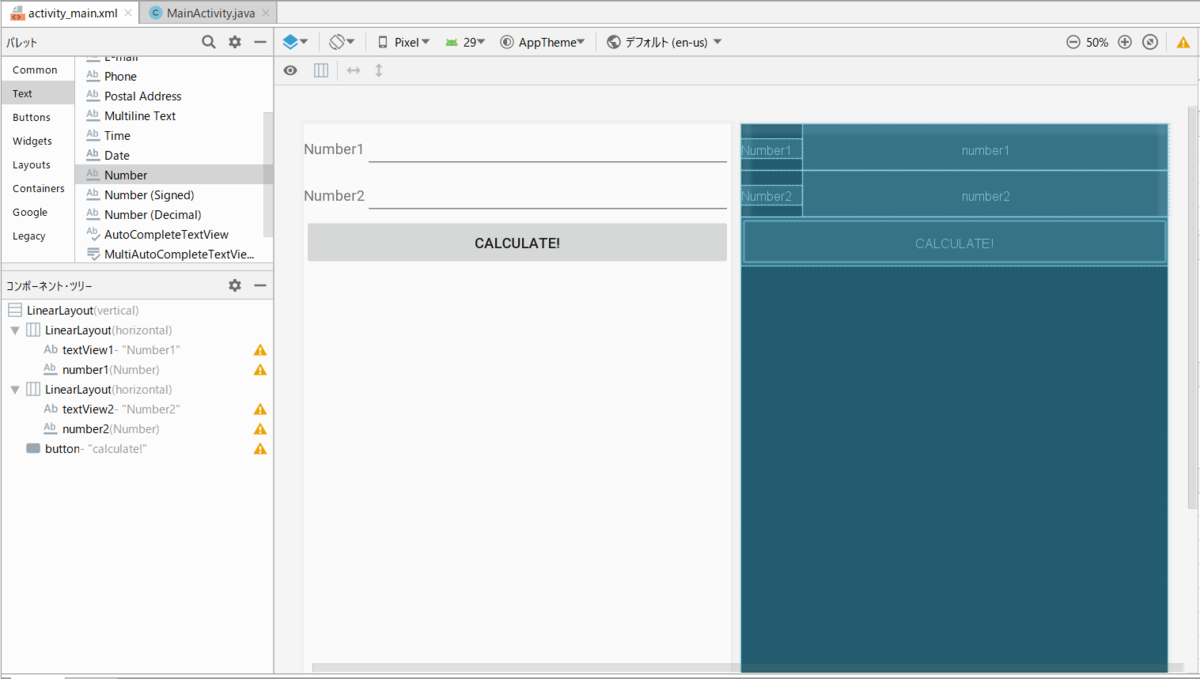
xmlに直接書いても良いのですが、デザインから視覚的に定義していけるので、そちらを使ってやっていきましょう!

[Layouts]の中にLinearLayoutがありますね!
まずは水平方法に並べていくために、horizontalを選択して並べてみます!

左下のコンポーネント・ツリーで、レイアウトと各パーツの階層などが確認できますね。
2. レイアウトを整える
コンポーネント・ツリー上でドラッグ&ドロップすると、階層を変えたりできました。
やりたいことに沿って、レイアウトをいじります。
色々いじってこんな感じにしてみました!

やったことを解説していきます。
- まずは一番外側、トップのレイアウトをRelativeLayoutからLinearLayout(vertical)に変えました。[右クリック] -> [ビューの変換]から簡単にできます。これで縦にパーツがならんでいきます。
- LinearLayout(horizontal)を定義し、ドラッグ&ドロップでトップのLinearLayout(vertical)の配下に移動。
- TextViewを追加して、LinearLayout(horizontal)の配下に追加。
- ボタンもトップのLinearLayout(vertical)の配下に移動。
- 最後にそれぞれの要素の幅、高さを指定します。画面右側の[宣言された属性]から、match_parent や wrap_contentを選択して整えていきましょう。

これできれいな見た目に整えられました。
縦方向のLinearLayoutの中に、横方向のLinearLayoutが2つとボタンが入っている構造ですね。
3. レイアウト確認
さて、実際に動かしてレイアウトの確認をしてみます。

想定通りのレイアウトで表示されてくれました!
xmlで直接書いて定義するよりも、感覚的に触れるのでわかりやすかったですね!
4. 次回予告
次回は、2つのテキスト入力エリアから取得した値を計算して結果を出す処理を実装していきます!