入力された文字を処理してみよう(1)
今回は画面から入力された文字を受け取って処理するアプリケーションを作ってみようと思います。
次の目標は、、、
2つの数字を足し算して結果を出す!
くらいにしておきましょうか。スモールステップで!笑
1. テキスト入力エリアを配置してみる
テキスト入力エリアの使い方から勉強しないと始まりませんね。
ひとまず1つ置いて動かしてみましょう!

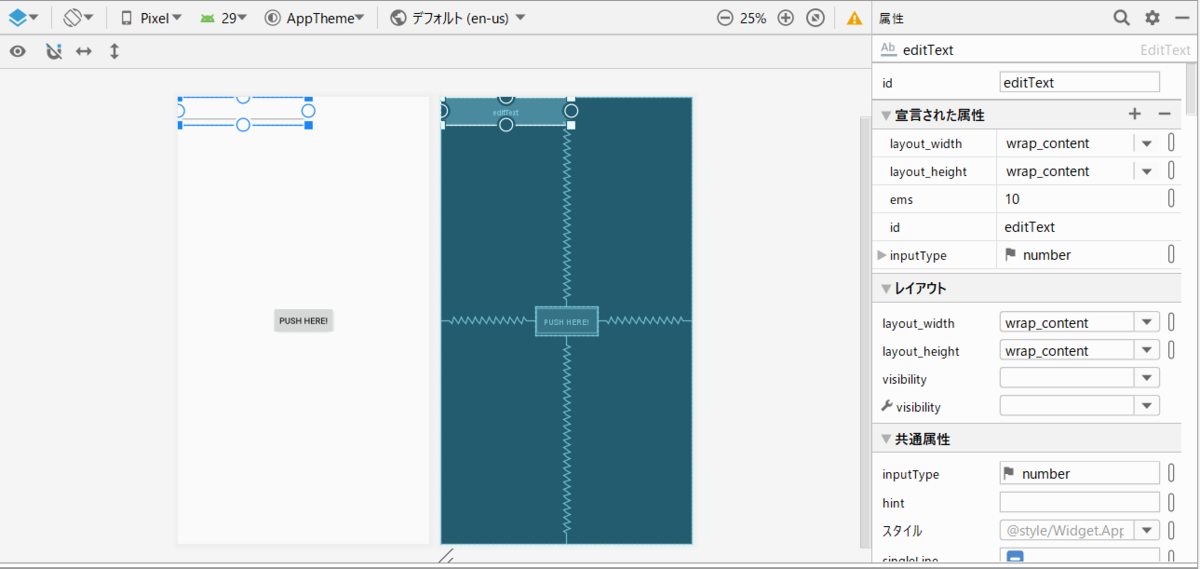
こちらの[Text]から色々な入力エリアを選択できそうです。
今回は計算に使う数字なので、Numberを選択してみます!
位置はひとまず気にせずに左上へ。

次はボタンを押したら、テキスト入力された数字が表示されるように
処理を変えていきましょう。
今回追加した入力エリアのidは、editTextですね。
実装で使うので覚えておきます。
2. 入力値を受け取るよう処理を実装する
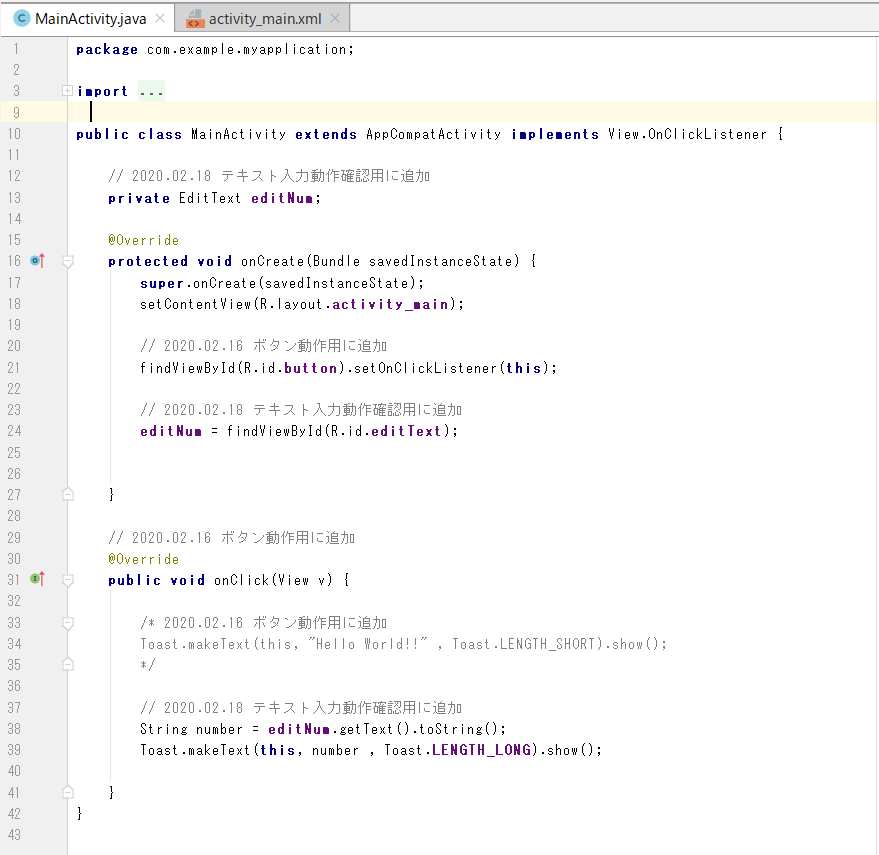
MainActivity.javaに入力値が処理できるように変更を加えます!
修正後がこちら!(前回まで使った不要な部分はコメントアウトしています。)

変更箇所は以下の通りです。
- [13行目] EditTextクラスの変数editNumを宣言。
- [24行目] editNumにidがeditTextである部品情報を代入。
- [38行目] editNumからEditText#getTextによって入力値を取得。その後、toStringで文字列型に変換。
- [39行目] 入力値をToastで表示。
書いてあることは割と単純ですね。
ちなみに[24行目]の処理はonClickメソッドの中で書いても動きます。
その場合は[13行目]の宣言もonClickメソッドに書いても大丈夫ですね。
Toastについては過去の記事をご覧ください。
3. 動作確認
それではここまでで一回動かしてみます!
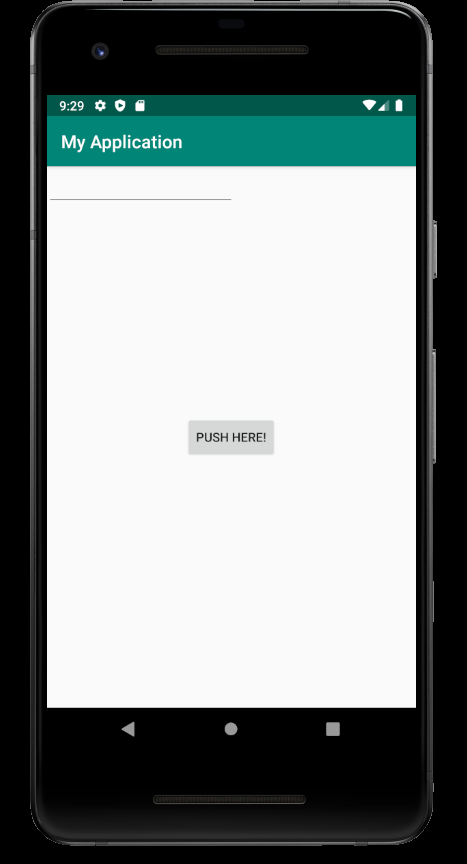
初期画面はこちら。

少し見づらいですが、左上に入力エリアが表示されましたね!
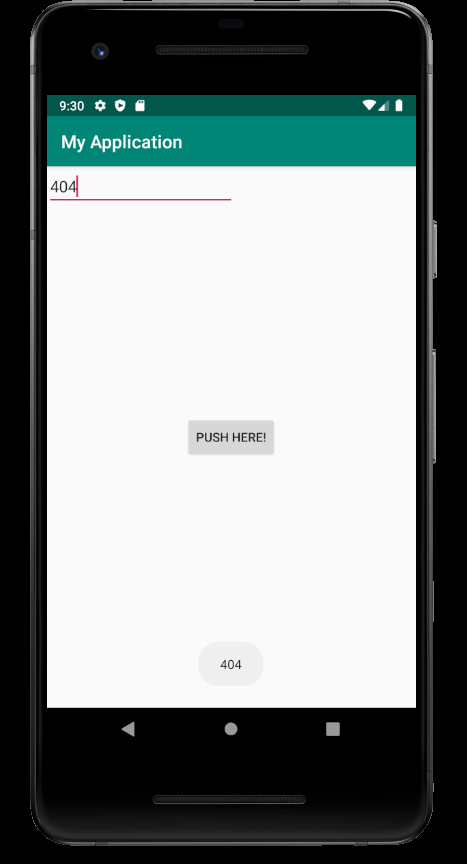
ここに適当な数字を打って、ボタンを押してみます。

入力した数字がToastで表示されました!
これで画面からの入力値を処理する方法が分かりました。
今回はここまでとします!
4. 次回予告
次回は2つのテキスト入力エリアとボタンを、
LinearLayoutを駆使してきれいに並べてみようかと思います!