RelativeLayoutで中央揃えやってみよう!
以前紹介したRelativeLayoutを使って、HelloWorldを作る際に配置したボタンを中央寄せしてみようと思います!
0. はじめに
RelativeLayoutを以前紹介した時の記事はこちらです!
それではやっていきましょう。
1. ボタン配置直後のxml
ボタンを配置した時に自動生成されたmain_activity.xmlの定義を見てみます。

9行目から15行目が自動で作成されたボタンの定義のようです。
よく見ると9行目に赤線・・・。内容はざっとこんな内容でした。
「デザイン時の位置しか指定していないので、動かした時は初期位置だよ」
とのこと。
この14行目、15行目にある、
layout_editor_absolute はあくまでデザイン時の位置指定でしかないということですね。
2. 定義を変更する
実際にRelativeLayoutで書き換えた定義がこちら!

変更したところは以下の2カ所です。
- [2行目] ConstraintLayout から RelativeLayoutに変更
- [14行目] layout_centerInParent="true" を追加
紹介記事に書いた通りなので解説は省略しますが、
簡単に中央に寄せることが出来そうですね!
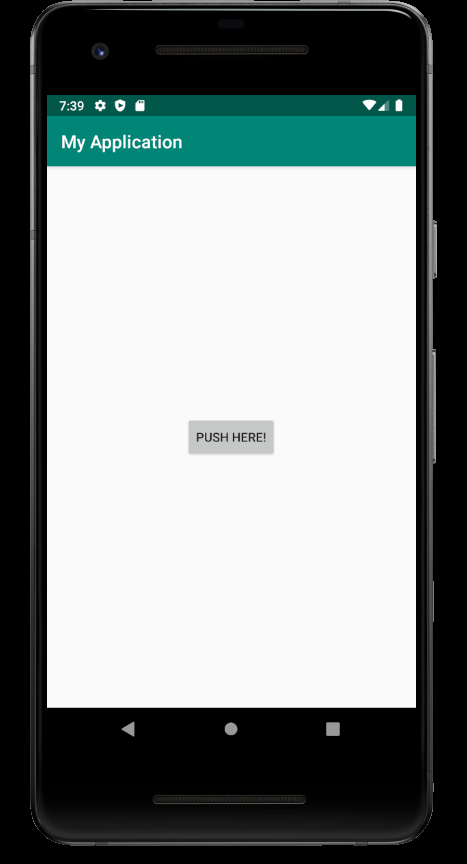
3. レイアウト確認
変更したデザインをアプリケーションを動かして確認してみます。

見事、ボタンが画面中央に寄りました!
RelativeLayoutは相対的な位置を指定できるので、
中央寄せは得意分野ですね!