入力された文字を処理してみよう(1)
今回は画面から入力された文字を受け取って処理するアプリケーションを作ってみようと思います。
次の目標は、、、
2つの数字を足し算して結果を出す!
くらいにしておきましょうか。スモールステップで!笑
1. テキスト入力エリアを配置してみる
テキスト入力エリアの使い方から勉強しないと始まりませんね。
ひとまず1つ置いて動かしてみましょう!

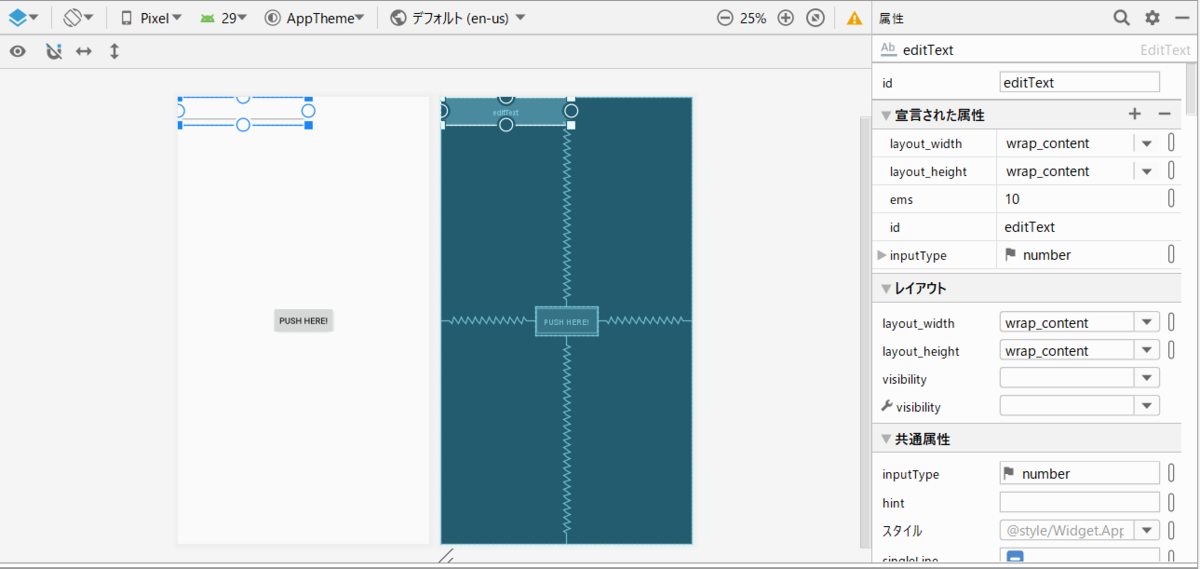
こちらの[Text]から色々な入力エリアを選択できそうです。
今回は計算に使う数字なので、Numberを選択してみます!
位置はひとまず気にせずに左上へ。

次はボタンを押したら、テキスト入力された数字が表示されるように
処理を変えていきましょう。
今回追加した入力エリアのidは、editTextですね。
実装で使うので覚えておきます。
2. 入力値を受け取るよう処理を実装する
MainActivity.javaに入力値が処理できるように変更を加えます!
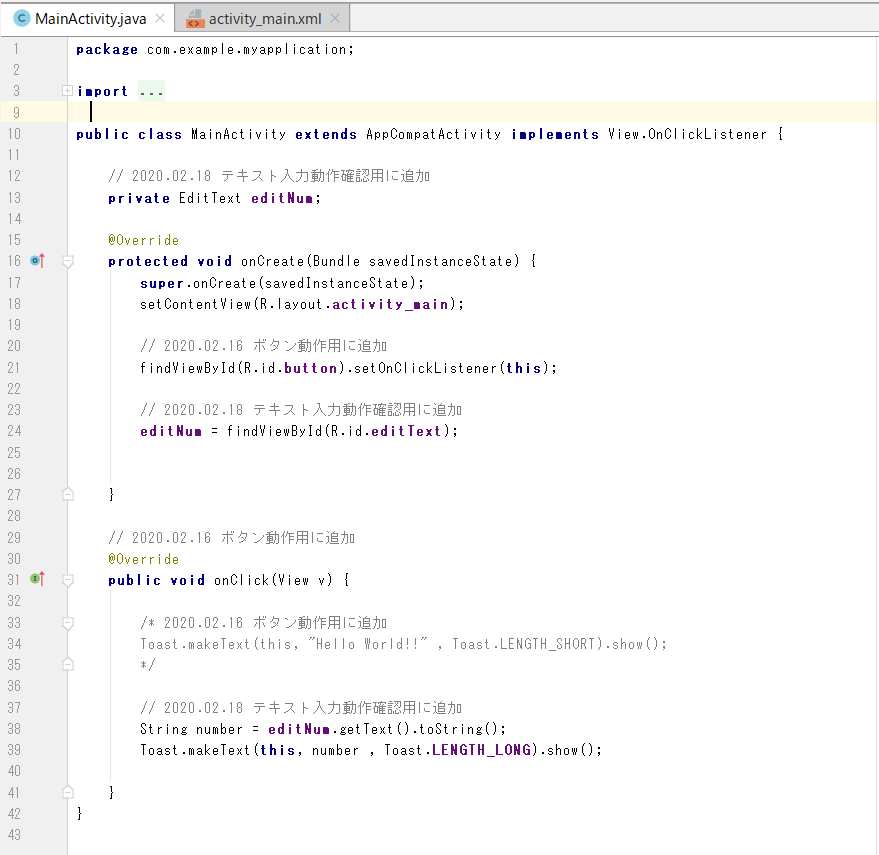
修正後がこちら!(前回まで使った不要な部分はコメントアウトしています。)

変更箇所は以下の通りです。
- [13行目] EditTextクラスの変数editNumを宣言。
- [24行目] editNumにidがeditTextである部品情報を代入。
- [38行目] editNumからEditText#getTextによって入力値を取得。その後、toStringで文字列型に変換。
- [39行目] 入力値をToastで表示。
書いてあることは割と単純ですね。
ちなみに[24行目]の処理はonClickメソッドの中で書いても動きます。
その場合は[13行目]の宣言もonClickメソッドに書いても大丈夫ですね。
Toastについては過去の記事をご覧ください。
3. 動作確認
それではここまでで一回動かしてみます!
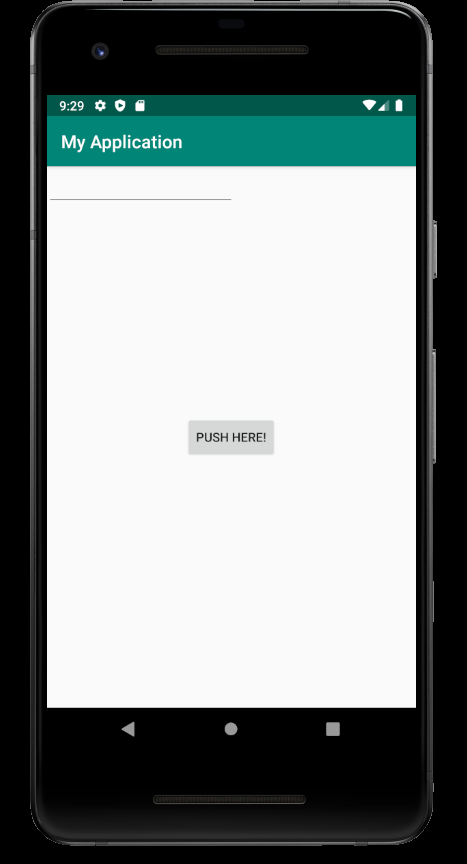
初期画面はこちら。

少し見づらいですが、左上に入力エリアが表示されましたね!
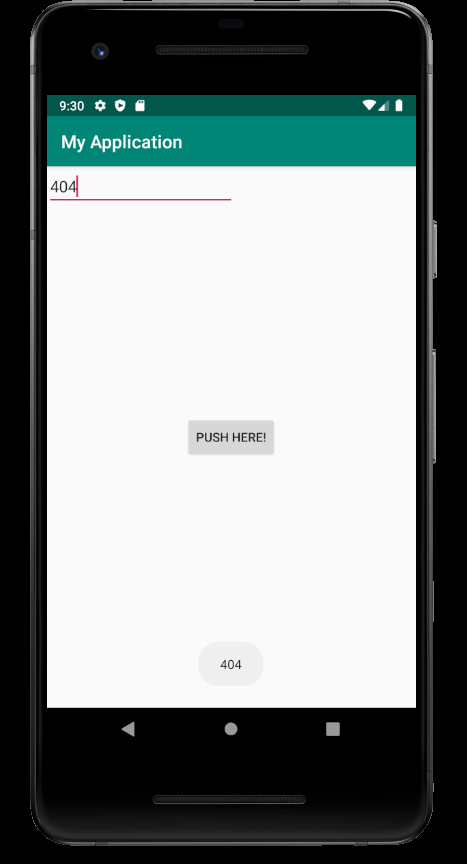
ここに適当な数字を打って、ボタンを押してみます。

入力した数字がToastで表示されました!
これで画面からの入力値を処理する方法が分かりました。
今回はここまでとします!
4. 次回予告
次回は2つのテキスト入力エリアとボタンを、
LinearLayoutを駆使してきれいに並べてみようかと思います!
RelativeLayoutで中央揃えやってみよう!
以前紹介したRelativeLayoutを使って、HelloWorldを作る際に配置したボタンを中央寄せしてみようと思います!
0. はじめに
RelativeLayoutを以前紹介した時の記事はこちらです!
それではやっていきましょう。
1. ボタン配置直後のxml
ボタンを配置した時に自動生成されたmain_activity.xmlの定義を見てみます。

9行目から15行目が自動で作成されたボタンの定義のようです。
よく見ると9行目に赤線・・・。内容はざっとこんな内容でした。
「デザイン時の位置しか指定していないので、動かした時は初期位置だよ」
とのこと。
この14行目、15行目にある、
layout_editor_absolute はあくまでデザイン時の位置指定でしかないということですね。
2. 定義を変更する
実際にRelativeLayoutで書き換えた定義がこちら!

変更したところは以下の2カ所です。
- [2行目] ConstraintLayout から RelativeLayoutに変更
- [14行目] layout_centerInParent="true" を追加
紹介記事に書いた通りなので解説は省略しますが、
簡単に中央に寄せることが出来そうですね!
3. レイアウト確認
変更したデザインをアプリケーションを動かして確認してみます。

見事、ボタンが画面中央に寄りました!
RelativeLayoutは相対的な位置を指定できるので、
中央寄せは得意分野ですね!
まずはHello World(3)
平日はなかなか時間が取れませんね・・・。
さて、日が空いてしまいましたが続きをやっていきます。
前回までの実装はこちら。
1. デザインのボタンを追加
今回は、ボタンを追加するところからやっていきたいと思います!
前回の記事で確認しましたが、アプリ起動時に最初に表示される画面は
activity_main.xmlで定義されていましたね。
なので、このxmlをいじって初期画面にボタンを置いてみましょう。

画面下部にあるデザインタブをクリックすると、
xml形式ではなく画面のデザインが表示されました!
左上にある様々なパーツからドラッグ&ドロップで配置ができるようです!
さっそく、「Button」を画面中央に配置しました。
2. ボタンの属性を変えてみる
今度はボタン内のテキストを変えてみます。

画面右側の[宣言された属性] -> [text]がボタン内のテキストですね!
今回は「PUSH HERE!」に変更してみました!
このあと[id]の部分も使うので覚えておきましょう。
今回は変更せずにbuttonのままとします。
レイアウトの修正はこれで終わりですね。
3. クリックイベントのリスナーを実装
次はこのボタンを押した際の処理を実装していきます!
(やっとプログラミングっぽくなりましたね。笑)
実装する対象はMainActivity.javaですね。
「ボタンを押す」などの画面から伝わる動作はイベントとして管理されます。
このイベントをキャッチする役割を担うのが「イベントリスナー」になります。
今回は「クリック」イベントをキャッチする「イベントリスナー」である、
OnClickListenerを追加していく必要があります。
それを追加したのがこちらです。

修正箇所は以下です。
- [8行目] インタフェース OnClickListenerを追加
- [16行目] findViewById(R.id.button).setOnClickListener(this)を追加
- [22行目] onClick(view v)メソッドを追加
少し解説を加えておきます。
- さきほど書いたとおり、OnClickListenerの追加ですね。
- findViewByIdはidの名前でレイアウト内のものを探してくれます。配置したボタンのidは「button」なので、R.id.buttonとします。setOnClickListenerはボタンに対して、イベントリスナーを追加します。この引数には、OnClickListenerインタフェースを実装したクラスを入れるので、今回はthis(当クラス)になります。
- onClickメソッドの中身が実際にクリック後に動く処理ですね。ここにやりたいことを書いていきます。
4. クリックされた際の処理を実装
やっと ここまで来ました。
ボタンが押されたらHello Worldを出す処理を書いてみます。
書いた処理がこちら!

追加したのは26行目だけですね。
簡単なメッセージを表示するのにToastを使うみたいです。
パン?と思いましたが、Toastとは祝杯や祝辞という意味らしい。
Toast#makeTextの引数を簡単に解説します。
第一引数はContext。自分自身を指定するのでthisを入れます。
第二引数は表示したいメッセージ内容。
第三引数は表示している時間ですね。定数としてLENGTH_SHORT、LENGTH_LONGが用意されていますね。
最後にToast#showメソッドを忘れずに!これでHello Worldが表示されるでしょう!!
5. 実際に動かしてみよう
それでは実際に動かしてみましょう!
初期画面がこちら!

ボタンが表示され、テキストも「PUSH HERE!」に変わっていますね!
ただ、位置は置いた場所とは違いますね。中央寄せは今度やってみましょう。
ではボタンをクリック!

Hello Worldが表示されました!
位置は中央下段。この位置がデフォルトのようですね。
とりあえず1つ目の目標は達成です!
お疲れさまでした!
代表的なViewGroup
前回ちょこっと出てきた、ViewGroupについてすこしだけまとめておこうと思います。
よく使われている物の中から2つほど!
1. LinearLayout
パーツを横一列や縦一列に並べたい時に便利なレイアウトのようですね。
統制の取れたきれいな画面を作るのにはこれがよさそうです。
横に並べていく場合は、orientationにhorizontalを指定。
縦の場合は、verticalを指定します。
2. RelativeLayout
相対レイアウトとも言うみたいです。
名前の通り、他の物からの相対的な位置を指定します。
前回理解に苦しんだ中央揃えも、layout_centerInParentにtrueを指定するだけで中央によりますね!簡単!
どのViewGroupを使うのかはやりたいことから見極めないといけませんね。
実際に試してみて、色々追記したいと思います!
まずはHello World(2)
前回の続きです。
目標は、ボタンからHello Worldの表示です。
やっていきましょう!
まずは、前回作成したエミュレータを起動して、
何もいじってないプロジェクトを動かしてみます。
[実行] -> [実行'app']
実行結果はこんな感じ

小さいですが中央にHello Worldの文字が!
どんな仕組みで動いてるのか、少しプロジェクトを見てみます。
このクラスでしょうか。MainActivity

うーん、Hello Worldの文字はありませんね・・・。
あの文字表示はどこに実装されているのでしょうか。
検索してみることにします。
Ctrl + Shift + F で検索画面を開いて、Hello Worldっと。
お、出てきましたね。どうやらactivity_main.xml内にありそうです。

つまり、MainActivity#onCreateで実装されている、
setContetView(R.layout.activity_main) がこのxmlと紐づいて、
アプリの初期画面を表示しているのですね。
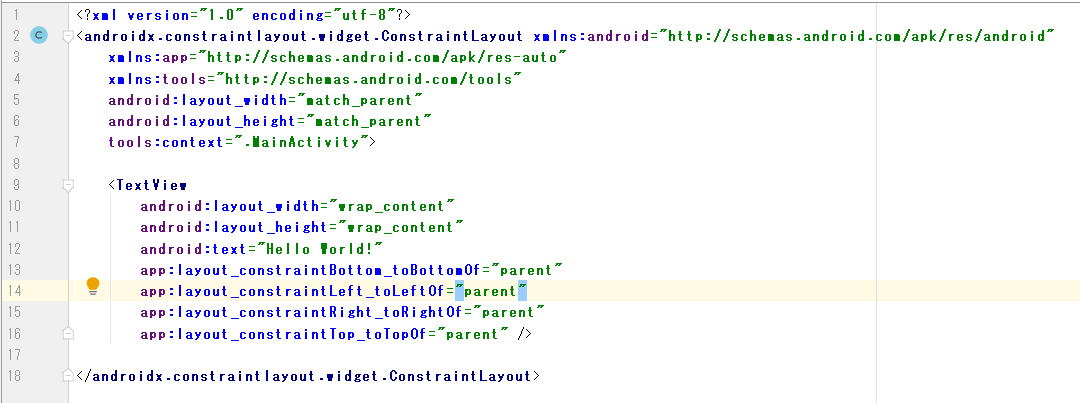
では、このxmlの中身を見ていきたいと思います。

1行目はViewGroupのタグのようです。今回はConstraintLayoutを使用しています。
他にもLinearLayoutなどがあるみたいです。この辺は追々勉強していきます。
5、6行目は、縦と横の長さの指定ですね。
match_parentは表示可能な領域にぴったり表示します。
9行目からが文字表示のタグです。
10、11行目は文字の表示領域の縦と横の長さ指定です。今度はwrap_context
これは、ちょうどいいサイズに調整してくれるみたいです。
12行目は説明不要ですね!表示文字列です。
13~16行目は、テキストの位置指定です。これが理解に苦しみました・・・。
layout_constraintBottom_toBottomOf="parent"
これは、TextViewのBottom(下端)をparent(ViewGroup)のBottomに揃えるということらしい。
それだと一番下に表示されちゃうのではと思いましたが、Top(上端)にも同じ指定をすることで中央に配置されるみたいです。左右も同様です。
ConstraintLayoutではなく、LinearLayoutとかだともう少し理解しやすいっぽいです。
また本題に入れませんが、今回はここまでにします。
次回こそはボタンを作って動かします!
まずはHello World(1)
最初はやっぱりこれでしょ!
ボタンを押したらHello World!が出るという
何にも面白くないものを作ってみる。
まずはエミュレーターが必要みたいです。
Androidアプリなので、AndroidOS上で動かさないといけません。
仮想AndroidOSをWindows上に立ち上げて、そこでアプリを実行していくんですね。
[ツール] -> [AVDマネージャー]を選択

今回は「Phone」の中から適当に選んでみます

次はシステムイメージの選択です

Android7から10まで色々ありますがとりあえず最新で。
「Download」のリンクを押すと関連資材ダウンロードが始まりました。
と思ったらエラー、、、。
原因は後日調べるとして、今回は一つ下のAndroid9.0で先に進めます。

よし、いざ起動!
・・・あれ、今度はIntel HAXMを入れなさいと警告。
はい、インストールします。

Failedって見えますが今度はなに・・・。
このPCは 仮想が使えない状態ってことでしょうか。
色々調べてたどり着いたのがここ

この「仮想マシンプラットフォーム」にチェックをいれてみた。
PCを再起動して、再挑戦、、、。
おお、やっとあがりました。こんな感じです!

本題に入れてませんが、長くなりそうなので続きは次回に!